Equinox+
Helping create a new fitness app.
Designing for growth
Variis, now Equinox+, is an app that provides online at home fitness classes and content to Equinox members. This app launched in 2020 and my work there included building the app from scratch - helping with the design system, the feature offerings, and creating strong value propositions for users.
Combining apps
Equinox+ was initially a separate app from the Equinox member app. After listening to user needs, the directive became to combine the two apps. This meant combining two different user groups, two different design systems and creating a unified experience that satisfied all Equinox members and drew in new members.
Responsive Design
My work included responsive multi-device design for casting and streaming workouts. This included designing for web, for the SoulCycle bike screens, iPad and mobile phone.
Home Screen
My team was responsible for creating the home screen for both the initial Variis app and then the new combined version of the member app and Variis (Equinox+). We had to consider what our top users were when entering the app, how to ensure it would be easy to scan into the clubs, and how to help them reach their fitness goals.
Learn more about the problem, solution, process, limitations and my role by engaging with each section below.
-
The initial design of the Variis home screen was understanding the problem that users needed to understand the value of Variis and catch up on their personal progress easily. When we combined the Equinox member app with the Variis digital fitness app we had to consider how to create an experience that served both members who only used the app to check into the clubs and users who mostly used it to participate in digital workouts.
-
The solution can be seen on the right. It combined the two apps prioritized needs by ensuring that check-in was intuitive and prominent while helping users see the value in signing up for not only IRL classes but digital ones as well.
-
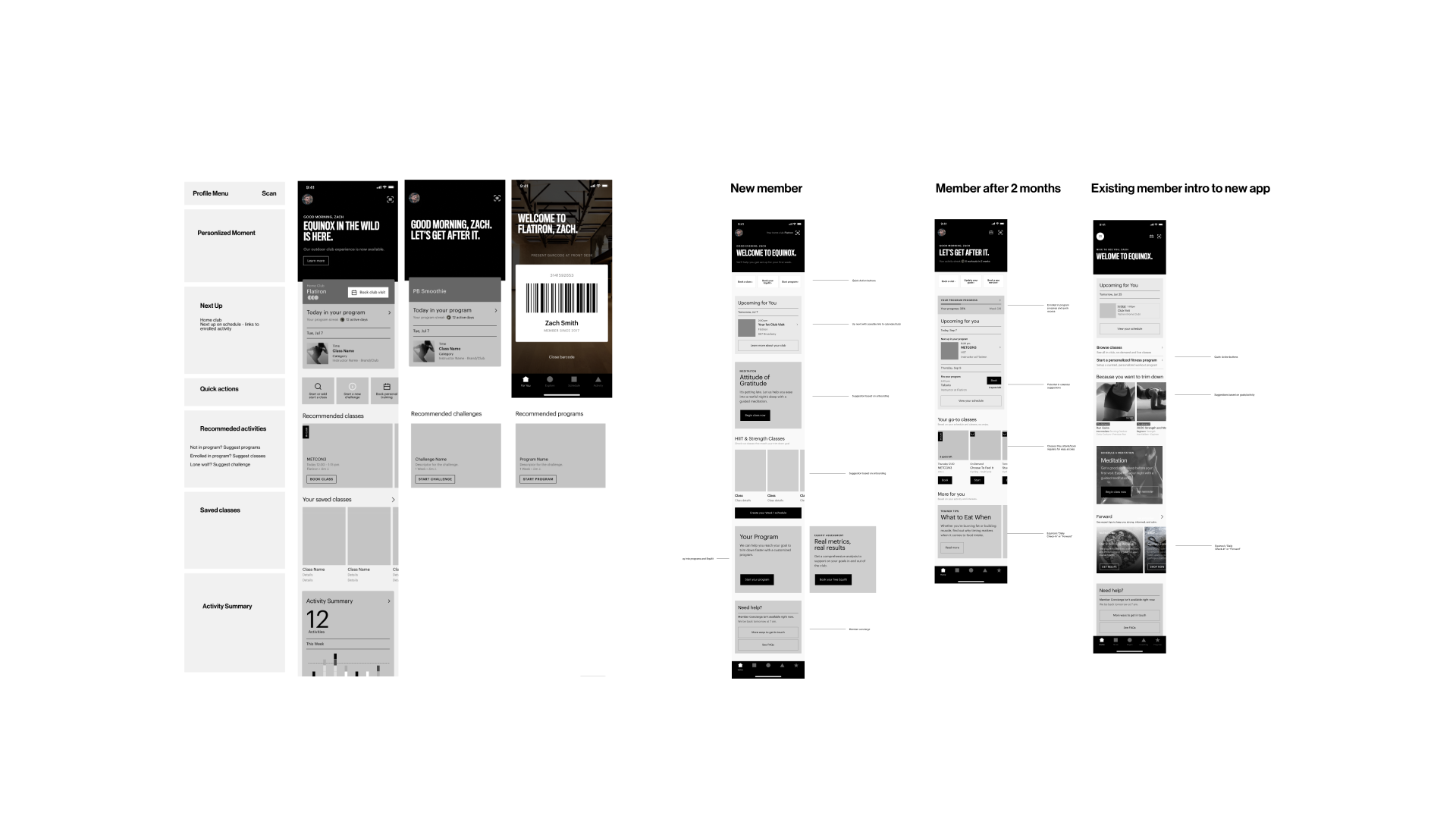
The process included many different iterations and wire frames shown below. We worked with PMs and engineers to understand limitations and scope. We did thorough competitive audits and began to prioritize what design changes matched the highest user impact and stakeholder vision.
-
This project was co-led by me, another designer and our PM. Together we did research, user testing, and designed various iterations. To land on our final solution we presented our designs to many stakeholders to attain buy in.